live-server Rules
My thoughts on using live-server to bootstrap JavaScript projects.
Posted on 2020 May 30
This year is a year of crossing stuff off the list for me, and one of those things was to “try Phaser”.
I figured this would be easy enough, it’s been around for a while and it’s popular so it should be possible to find tutorials for it. And even more: find tutorials for what I wanted to tinker with: a tower defense game!
I slapped down an index.html in a new directory and found the cdn link to download phaser from the nets, when I realized:
- How am I supposed to see my changes quickly while working on this?
When I made Ardent and aMAZEment years ago, I did it by refreshing the webpage every time I made a change. But it’s 2020 now, there has to be a better way!
I’m kinda disillusioned about the huge toolchains required to get a node-based project off the ground, and I wanted something a little smaller and quicker to setup.
This was my criteria:
- Single download, global scope is okay this one time (
npm i -g) - Hot reloading - I don’t wanna hit
ctrl+revery time I make a change - Open-source
- (nice to have) console logs about what is being loaded/requested
I first looked at the classic http-server (https://github.com/http-party/http-server), but as far as I can tell, it doesn’t do hot reloading. Sorry, Turtle 😿🐢
Enter the winner: live-sever
https://github.com/tapio/live-server
This one popped off for me. 🎉 I just write live-server in any directory with index.html and I’m in a web browser doing my thing immediately.
I was able to test out some Phaser tutorials (with much frustration, since tutorial writers skip a lot of steps), but the infra for my project was only marginally more complicated than creating an index.html.
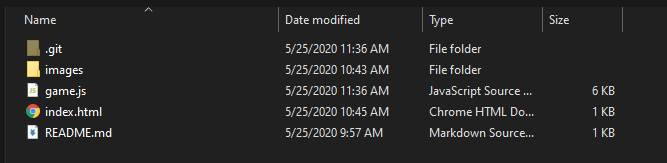
File directory for a tutorial I was looking into:

Also for reference, here’s the file directory from when I was renovating Ardent to run on the site. Ardent is just Vanilla JS + HTML5 canvas, no external libraries:

I’m really impressed with live-server. It was helpful for getting my games on this site and trying out some Phaser. Give live-server for your next project before you integrate it into your site! 😸